Cara Menerapkan Font Google pada Blog
Kamis, 17 Oktober 2013
0
komentar
Cara mengganti font diblog sangat mudah, terlebih google telah menyediakan layanan font. Seperti Google Web Font.
Cara menerapkan Font google pada blog sebagai berikut :
1. Masuk ke Google Web Font.
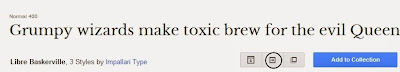
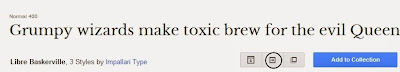
2. Kemudian pilih font yang kita butuhkan. saya mengambil contoh FontLibre Baskerville

3. Klik Quick Use, lalu terdapat banyak pilihan font style seperti normal,italic, Bold dan UnderLine dan lain-lain.
4. Centang Font sesuai kebutuhan sobat.
5. Jika kita Scroll kebawah kita akan mendapati pilihan kode untuk memasukannya keblog, Seperti :
6. Setelah kita ambil @font-face meskipun tidak ada pilihan disana, untuk mendapatkan kita ambil url link cssnya :

Kemudian pastekan di new-tab maka kita akan mendapatkan CSS kurang lebih seperti ini :
Semoga berhasil
Cara menerapkan Font google pada blog sebagai berikut :
1. Masuk ke Google Web Font.
2. Kemudian pilih font yang kita butuhkan. saya mengambil contoh FontLibre Baskerville

3. Klik Quick Use, lalu terdapat banyak pilihan font style seperti normal,italic, Bold dan UnderLine dan lain-lain.
4. Centang Font sesuai kebutuhan sobat.
5. Jika kita Scroll kebawah kita akan mendapati pilihan kode untuk memasukannya keblog, Seperti :
- Standar : berupa url link css
- @import : pilihan ini jarang digunakan dalam blogger
- javascript : Font berbentuk javascript
6. Setelah kita ambil @font-face meskipun tidak ada pilihan disana, untuk mendapatkan kita ambil url link cssnya :

Kemudian pastekan di new-tab maka kita akan mendapatkan CSS kurang lebih seperti ini :
@font-face { font-family: 'Libre Baskerville'; font-style: normal; font-weight: 700; src: local('Libre Baskerville Bold'), local('LibreBaskerville-Bold'), url(http://themes.googleusercontent.com/static/fonts/librebaskerville/v1/kH7K4InNTm7mmOXXjrA5vz8SLKRGgamuUl1hIefMyNI.woff) format('woff'); }
Kemudian simpan @font-face ini di atas ]]></skin> kemudian cari bagian yang mau sobat ganti fontnya.Semoga berhasil











0 komentar:
Posting Komentar